SPA とは
Single Page Application とは、単一の html ファイル上で javascript を使って画面遷移することなくユーザの操作に応じて動的に変化する Web アプリケーション (Web サイト) です。
実装しているサイトとしては Azure Portal 等が有名です。
一般的な Web アプリケーション (3 層) の構成例
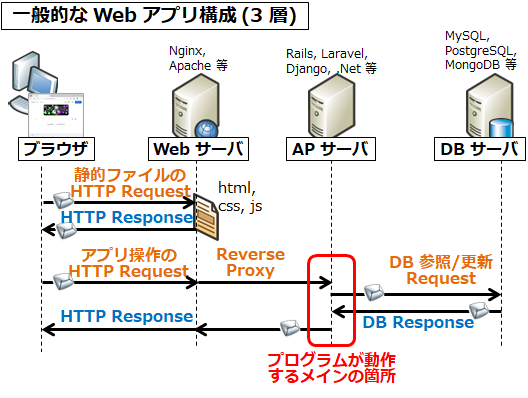
まずは SPA ではなく、一般的な Web アプリケーション (3 層) の構成例を以下に示します。
Nginx 等の Web サーバはブラウザからのリクエストに応じて静的ファイルを返しつつ、アプリケーションとしてのロジックに関わるリクエストは Reverse Proxy として動作し AP サーバへ取り次ぎます。
AP サーバには Rails (Ruby), Laravel (PHP), Django (Python), .Net (C#) 等のフレームワーク、言語が使われ、プログラミングが実装されています。必要に応じて DB サーバへの参照/更新も行われます。
SPA の構成例
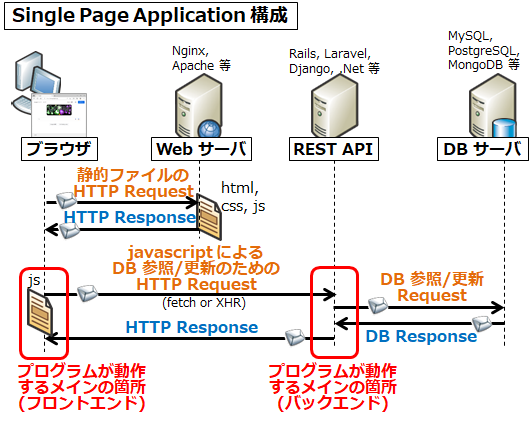
次に、SPA の構成例を示します。
SPA ではまずはブラウザが Web サーバに対して静的ファイル (html, css, javascript) をリクエストしダウンロードしますが、その後はダウンロードした javascript が REST API サーバに対して HTTP リクエストを投げます。
javascript による HTTP リクエストは fetch もしくは XHR (XMLHttpRequest) のどちらかの関数が使われます。
ブラウザの HTTP リクエストが主にアドレスバーの URL 変更時に同期的に行われるのに対し、javascript のそれは一般的にはその画面内の操作やイベントに応じて非同期に行われます。
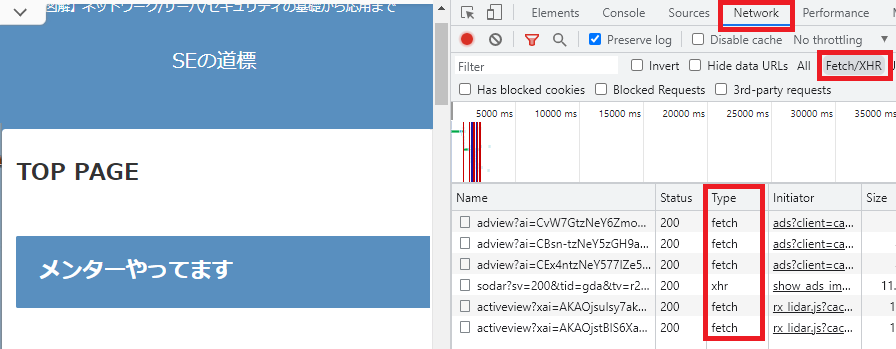
その性質の違いから、ブラウザによる HTTP リクエストとは区別して考えたほうがよいでしょう。例えばブラウザの開発者ツールでも Fetch/XHR 専用のフィルタがあったりします。
SPA のフレームワークとしては React, Vue.js 等のフレームワークがあります。これらのフレームワークを使って javascript を作り、Web サーバへ配置します。
SPA のメリット・デメリット
SPA の大きなメリットは高速なページ遷移によるユーザーのストレス軽減です。これは主に、ブラウザ操作時に差分情報だけを fetch/XHR で取得し、ブラウザの DOM のレンダリングも一部に限定できることが大きな要因です。
一方、デメリットとしては開発者が少なく、コストが高いことが挙げられますが、それ以外にも通常の Web アプリでは考えなくてよい「セキュリティ上の懸念」もあります。
具体的には、Javascript が動作する場所がクライアント PC であるため、エンドユーザーはそのプログラムの中身を知ることができ、また、エンドユーザーにより改変される危険性もあります。この点は OIDC (OpenID Connect)/OAuth2 の実装時にも、OIDC/OAuth2 連携アプリが「Confidential か Public か」といった選択で、SPA が Public に該当する理由でもあります。
まとめると以下のようになります。
| メリット | デメリット | |
|---|---|---|
| 一般的な Web アプリ | - メインプログラムの内容は秘匿 されるためセキュアである - 開発者が多い | - ページ遷移時に全ての DOM の レンダリングを要し、遷移が遅い |
| SPA | - javascript で差分のみ読み込み DOM のレンダリングも一部に 限定できるためページ遷移が速い | - アプリのメインプログラムの 1 つである javascript がエンド ユーザーに公開されるため、 セキュリティ上やや甘くなる - 開発者が少ない |




コメント