Wireshark で https を復号するには
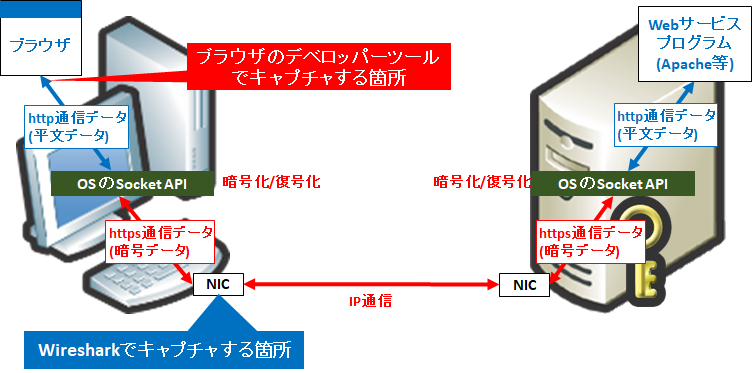
Wireshark は NIC の入出力ビットを取得しているので、アプリケーションが暗号化した通信 (SSL/TLS や SSH) は、暗号化されたまま表示されます。
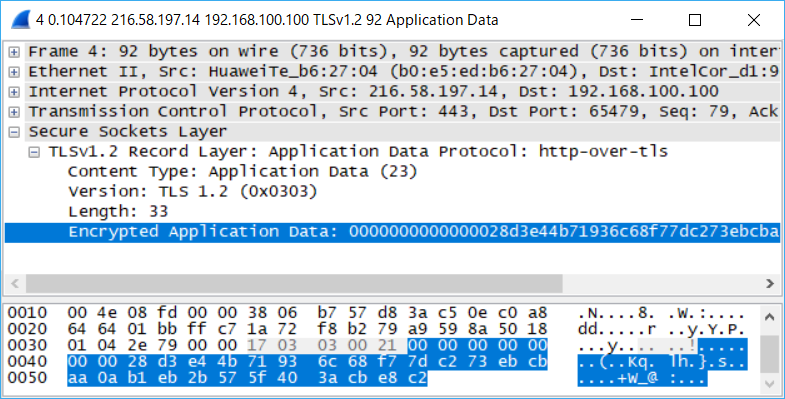
https では特に Info 列に "Application Data" と表示され、中身を見ても "Encrypted Appliocation Data" (暗号化されたアプリケーションのデータ) とラベルされ、平文は見られません。
ですが、ブラウザによる https 通信については、以下の手順で復号することができます。
- 環境変数 SSLKEYLOGFILE を設定し、https 通信時に TLS セッションキーを指定フォルダのファイルへ書き込みする
- WireShark 側で TLS セッションキーを読み込む設定をする
なお、ブラウザは Chrome/Edge/FireFox で確認で動作確認できています。
設定手順
環境変数 SSLKEYLOGFILE の設定
OS に環境変数の設定をします。(これによりブラウザにもこの環境変数が引き継がれるようになります。)
1. コマンドプロンプトを起動 (Windows キー + [R] キーで「ファイル名を指定して実行」画面を出し、cmd と入力し [Enter] を押下する、等)
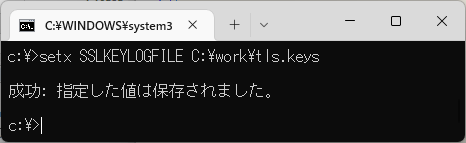
2. コマンドプロンプトにて以下コマンドを実行 (C:\work フォルダの tls.keys というファイルへセッションキーを保存する)
C:\> setx SSLKEYLOGFILE C:\work\tls.keys※全ユーザーに対して設定したい場合は管理者権限でコマンドプロンプトを起動した上で -m を付ける
(なお、この設定を削除するときは setx SSLKEYLOGFILE "" を実行します)
3. ブラウザを完全停止してから起動します。(Edge の場合はバックグラウンドで活きている場合があるため、OS 再起動がよい)
4. ブラウザでいくつか https のサイトへアクセスし、該当ファイル (上記例では C:\work\tls.keys) が出来ていることを確認します。
WireShark 側で TLS セッションキーを読み込む設定をする
WireShark を起動し、以下のように設定を入れます。
- Wiresharkの [編集(E)]
- [設定...(P)]
- ポップアップした画面の左ペインにある[Protocols] のツリーをOpen
- [TLS] をクリックし、中央ペインの "(Pre)-Master-Secret log filename に先程のファイルパス (例だと C:\work\tls.keys ) を設定し、OKボタンをクリック
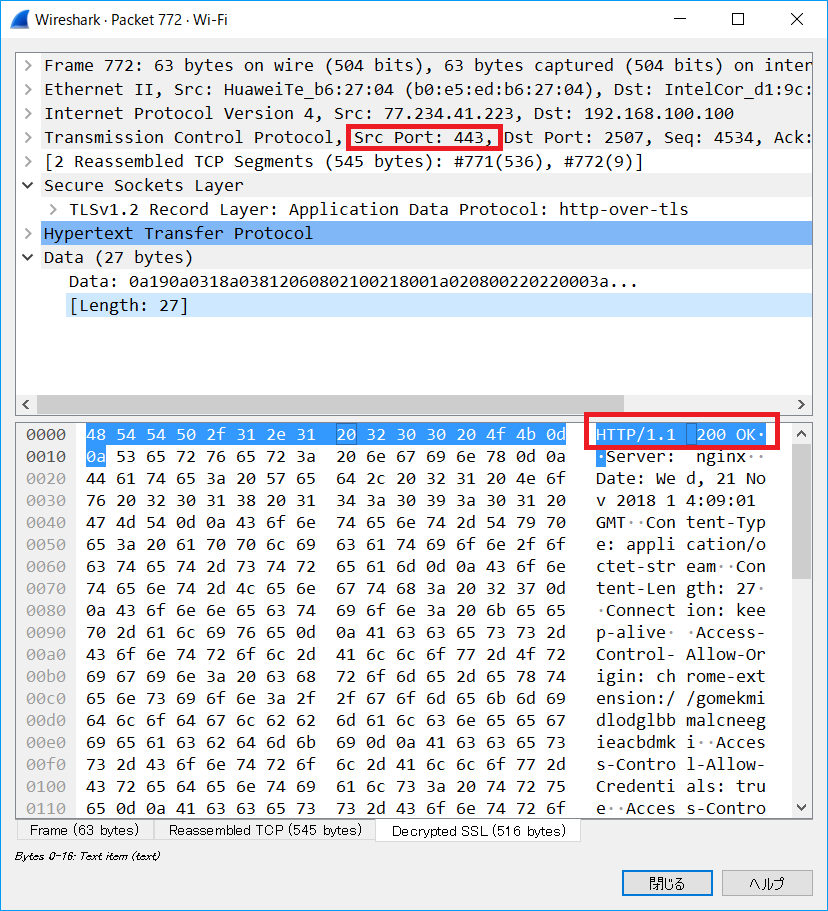
これにより、ブラウザでの https アクセスについて、平文が見えるはずです。以下の例では、TCP 443 の https (TLSv1.2) で HTTP/1.1 200 OK が平文で確認できています。
注意点として、これを他の PC の Wireshark で開くときは暗号化された状態で開いてしまいます。ですが、セッションキーをその PC にコピーし、同じ手順で Wireshark に設定すればその PC でも復号した状態で見ることができます。
ブラウザで https を復号するには
利用するツールは、ブラウザ標準搭載機能のデベロッパーツールです。具体的には『Google Chrome Developer Tools』、『Firefox Developer Tools』、『Edge Developer Tools(F12 開発者ツール)』です。
ブラウザは送信用平文データをソケット API に渡し、ソケット API が暗号化して NIC に渡し、ネットワークへ出ていきます。
逆に暗号化データは NIC からソケット API で復号した上でブラウザに渡されます。なのでブラウザで通信をキャプチャした場合は常に平文データになるわけです。
利用方法は超簡単。通常のインストールをしたブラウザを起動し、F12 ボタンを押すだけです。
デベロッパーツールを用いてhttpsの中身を見てみる
主要 3 ブラウザでの結果を見てみます。ともに手順は以下の通りです。
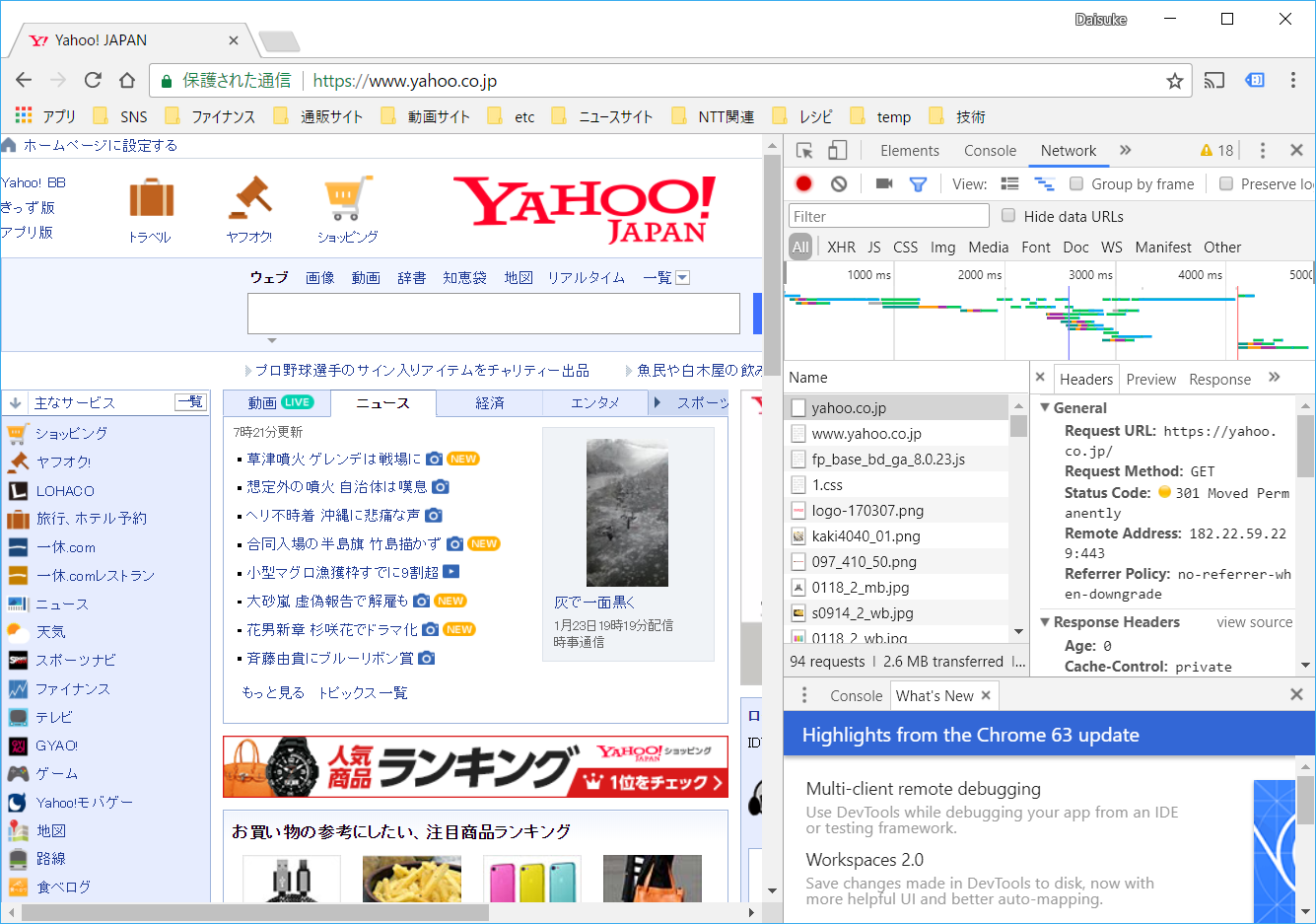
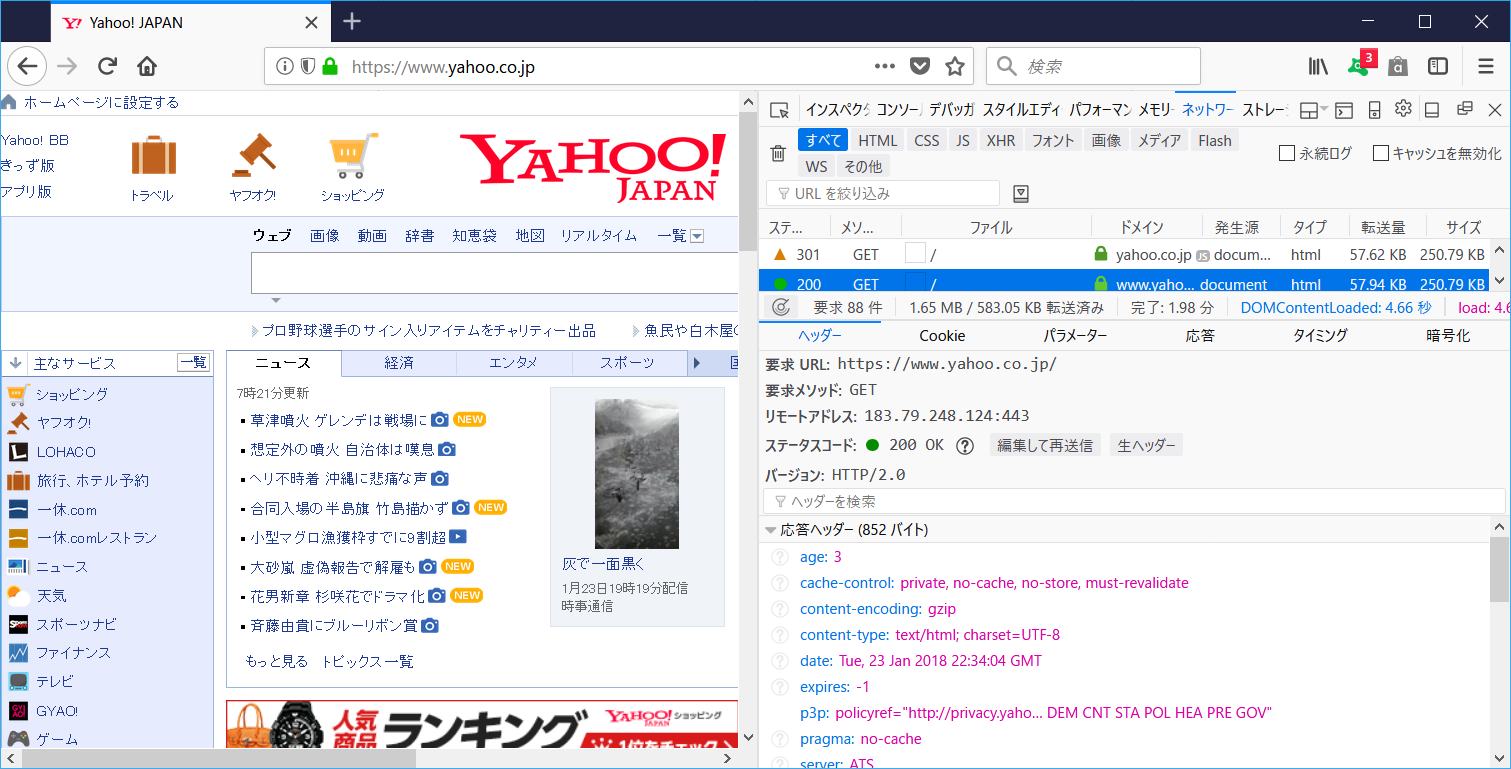
全てのブラウザでhttpヘッダ (メタ情報) やボディ (html ファイル/画像ファイル等の実際のコンテンツ) が見えています。また、https://yahoo.co.jp へアクセスすると、http レスポンスコード 301 により https://www.yahoo.co.jp へリダイレクトされていることも確認できます。
Chrome の場合
関連して他のファイル (画像等) がどのくらい遅延して、どのくらいの速度で読み込めたのかがビジュアルで分かり易く表示されます。
Firefoxの場合
OpenSource だけあり、解析機能が充実しています。
Edgeの場合
一番シンプルで開発初心者向け?
デベロッパーツールのその他の使い道
デベロッパーツールは Web アプリ開発者向けに様々な機能を提供していますが、それ以外に上記のような https でのトラブルシューティング (画面遷移の URL が分からない、等) であったり、Web の同時ログインのネットワークパフォーマンス試験、クライアントの CPU メモリ負荷の計測等に使えたりします。
ただし、http/2 や http/3 のヘッダ情報等が見れなかったりするので、そういう勉強をするならば Wireshark で復号した方がよいでしょう。
【厳選 3 冊】パケットキャプチャを学ぶための本
パケットキャプチャ関連でお奨めの本を 3 冊紹介します。どれも私のサイトからの購入率が高いものです。
パケットキャプチャの初心者向けです。最初の教科書としては最適です。
現場での利用方法や具体的なトラブルシュート方法など、現場で活用できる技が豊富に記載されています。サンプルのキャプチャファイルを実際に見ながら学べるので初心者にも分かり易く学べます。
無線を見える化し、セキュリティやトラブルシュートを行うためのノウハウが豊富に記載されています。無線LANのエンジニアなら必携です。
あなたが成長の日々を歩めますように。













コメント
どうでもいいかもですが、暗号化の逆は復号です。復号化ではありません
こんにちは太郎さん、こんばんは。
何言うてんのや思って調べてみたらIPAさんとかもそう言ってますねー。やっちまったー。
とりあえずこのページは直しましたが他のページは気が向いたときにチマチマ直していきます。。(復号化で検索する人もいるかもなのでタイトルだけはそのままで。。)
ご指摘ありがとうございます!今後も是非ごひいきに!
https通信が含まれる、既にパケットキャプチャしたpcapファイルから復号することは可能ですか?
そのhttps通信の TLS セッションキーが手に入れば可能ですが、手に入れる方法がなければ不可能です。(可能であればそれは https (SSL/TLS) のセキュリティが破られた、ということで大問題)