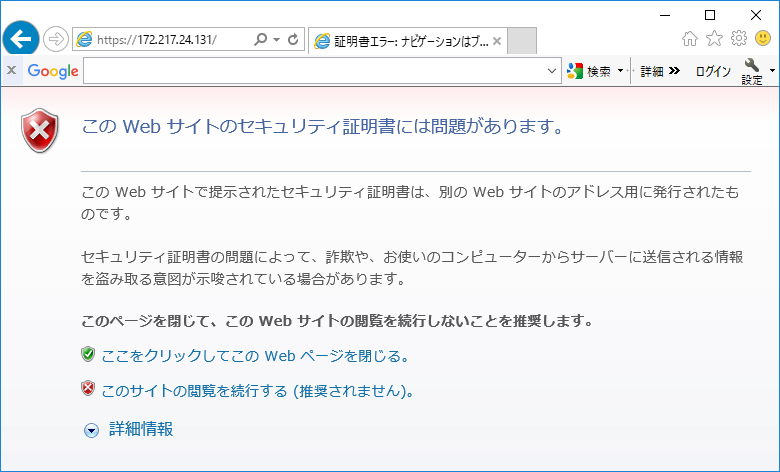
証明書エラー警告がされた場合の対処法です。
症状 (Chrome, Edge, Firefox)
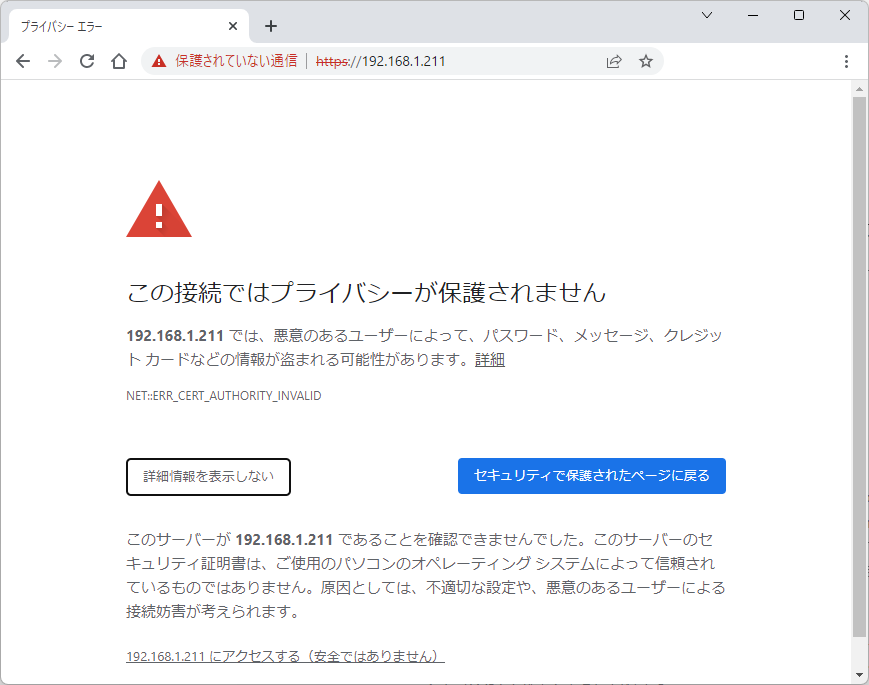
Chrome の場合、「この接続ではプライバシーが保護されません」と表示される。
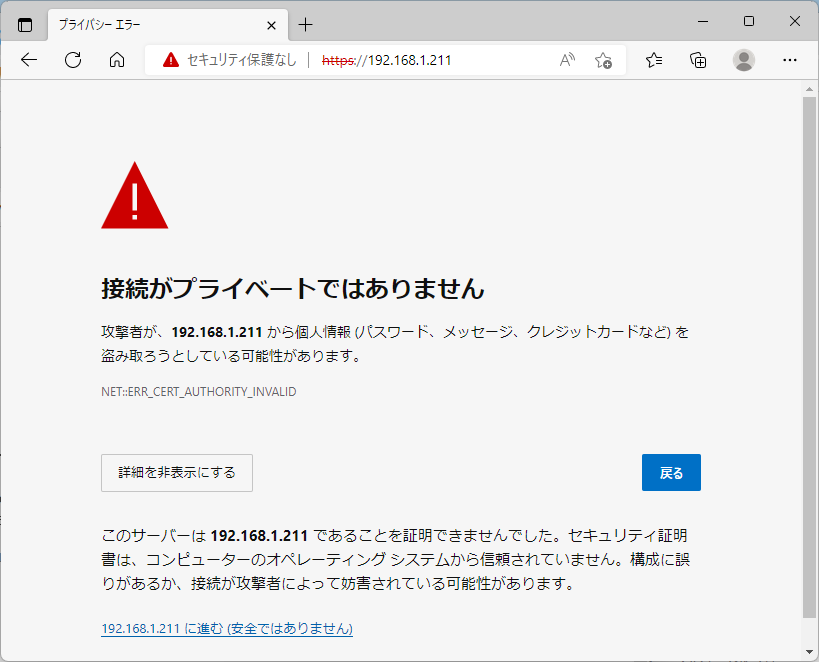
Edge の場合、「接続がプライベートではありません」と表示される。
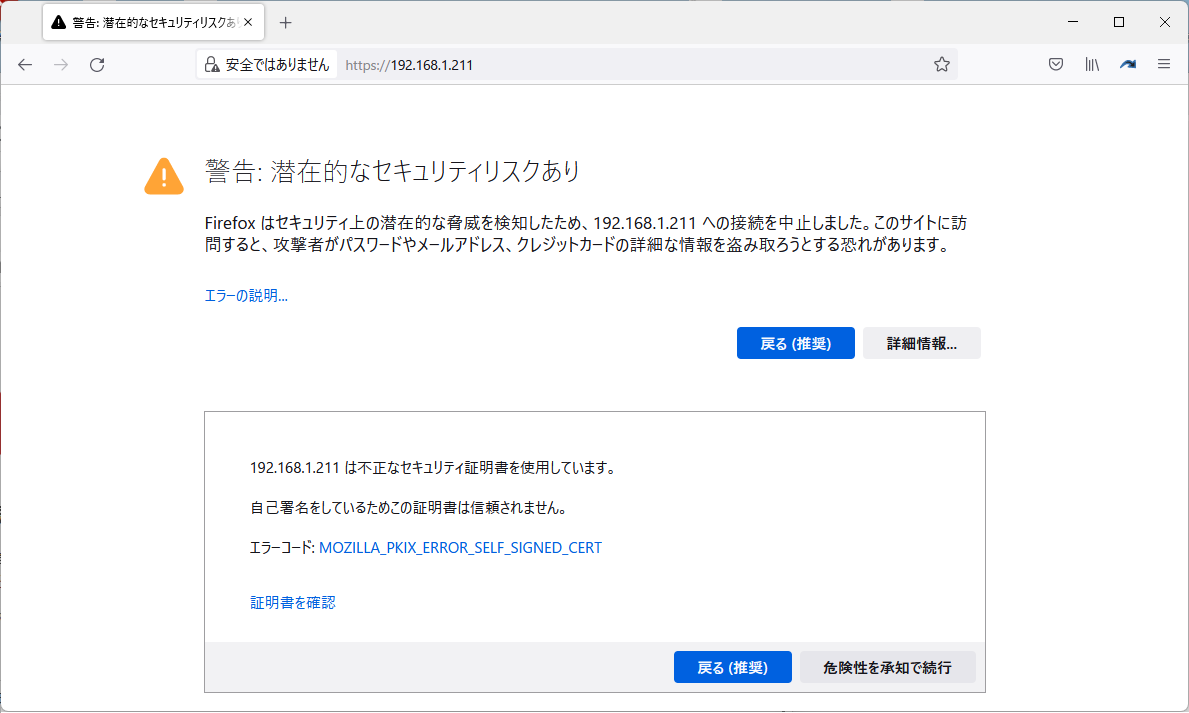
Firefox の場合、「警告: 潜在的なセキュリティリスクあり」と表示される。
原因
以下 5 つが考えられます。
- Web サーバ側にインストールされている「SSL 証明書」に記載されている SANs (サブジェクト代替名, サブジェクトの別名) がブラウザの URL と異なっている
- Web サーバ側にインストールされている「SSL 証明書」のルート証明書がクライアント側でインストールされておらず、信頼できる状態ではない
- Web サーバから中間証明書が提示されず、ルート証明書が分からず、信頼できる状態ではない
- Web サーバ側にインストールされている「SSL 証明書」の有効期限が過ぎている
- Web サーバ側にインストールされている「SSL 証明書」の有効期限は過ぎていないが、(秘密鍵の流出の可能性などの理由で) 発行者の手によって失効されている
1. SANs (サブジェクト代替名) と URL の相違
証明書の『サブジェクト代替名』というパラメータに記載の FQDN (example.com 等のドットで区切られたホスト名) が、ブラウザに入力した URL と異なる場合にエラーとなります。
例えば先程の画面キャプチャでの例では、証明書エラーはいずれも、サブジェクト代替名が www.example.com であるのに対し、ブラウザに入力したのが「https://192.168.1.211」であるためです。
これは『サーバ側は www.example.com でアクセスすることを期待しているのに対し、クライアント側がサーバ側の意図に反し、IP アドレスでアクセスしている』のが問題なわけです。
例えば DNS キャッシュポイズニング等の攻撃により、偽サイトへ誘導されるようなケースでは、https://rakuten.co.jp という URL を打ったのに、違う IP アドレスの偽サイトに行ってしまった場合であっても、偽サイト制作者は「rakuten.co.jp」というサブジェクト代替名の証明書は公的機関からは発行されない (審査で落とされる) ので、ほぼ間違いなくエラーが出ます。
なお、昔はサブジェクト代替名ではなく Subject の『コモンネーム』を見ていましたが、最近ではコモンネームは無視されます。
サブジェクト代替名とコモンネームの関係については以下をご参照下さい。

対処策概要
一番簡単なのは、サイトの管理者に問い合わせをして下さい。
それが難しければ、証明書の『サブジェクト代替名』を確認し、URL をそれに変えてアクセスして見て下さい。
また、ホテル等の無線ではまず Web 画面で認証や同意をさせるために「http リダイレクト」を使ってその画面に飛ばす構成を取ることが多いです。このとき、ブラウザの起動時ページが https で始まるサイトになっている場合、http リダイレクトによりこのエラーが表示されます。
このようなケースでは、どのサイトでもよいので、http で始まるサイトへアクセスしてみて下さい。その際、認証画面や同意を取る画面が出てくるようであれば、認証・同意などを行った後であれば、その後はこの警告画面は出てこないはずです。
対処策詳細
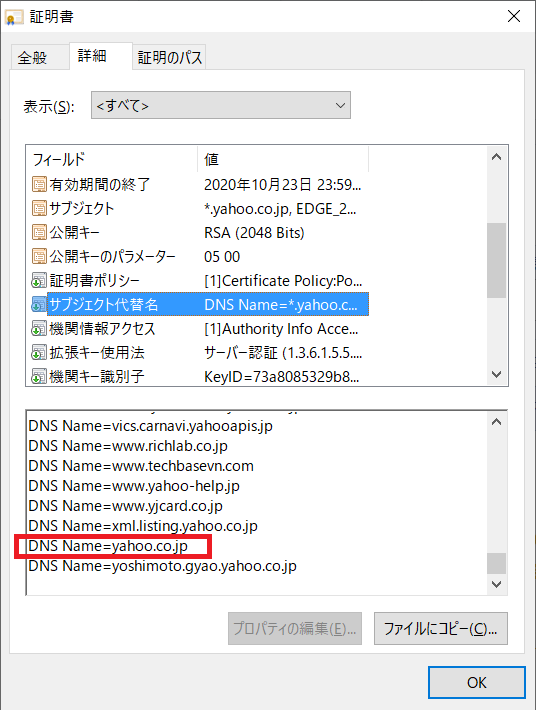
例えば Yahoo の証明書は以下のようになっております。「詳細」タブの「サブジェクト代替名」の項目をクリックすると、下に「DNS Name=yahoo.co.jp」と出ています。
DNS Name= の項目がいくつか並んでいますが、ブラウザに入力した URL の FQDN (ドット区切りのホスト名) がこれらのいずれかに合致すればエラーは表示されません。
2. クライアント側でルート証明書がインストールされていない
証明書は階層構造になっており、そのトップにはルート証明機関 (ルート CA) が発行しているルート証明書があります。
サーバ証明書は中間証明機関 (中間 CA) がそれを保証し、その中間証明機関はルート証明機関が保証しますが、ルート証明機関は保証する人がいませんので、自分で自分を保証します、という自己署名証明書である「ルート証明書」を発行します。
一方クライアントは、OS やブラウザなどにあらかじめインストールされている「ルート証明書」を頼りに、そのルート証明機関を信用するか否かを決めます。(後から個別にルート証明書をインストールすることもできます)
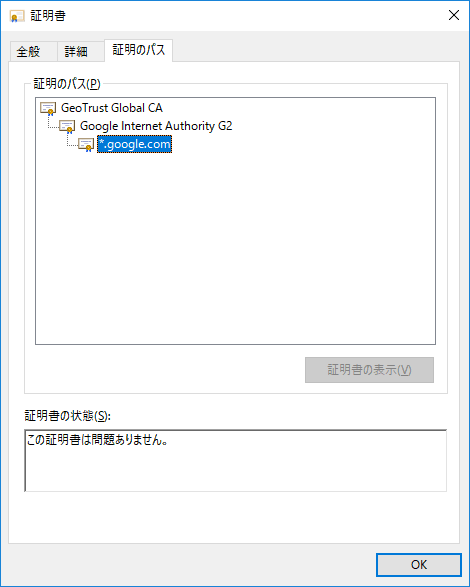
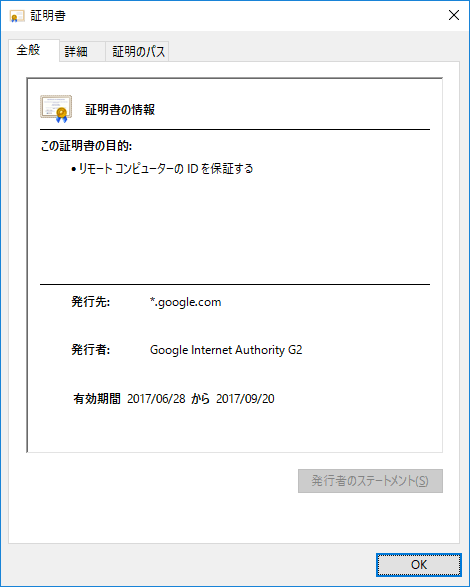
上図 Google の例では、ルート証明書は「証明のパス」にある「GeoTrust Global CA」になります。これが OS に最初からインストールされているはずです。
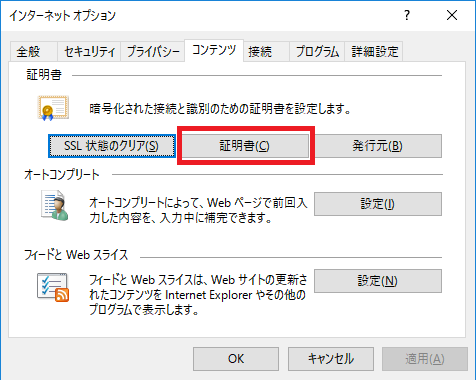
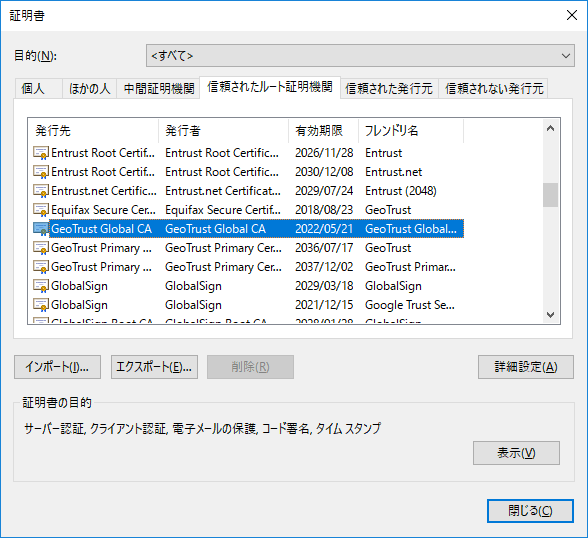
確認はインターネットオプションの「コンテンツ」の「証明書」をクリックし、「信頼されたルート証明機関」のリストで行えます。
なので、その SSL 証明書のトップにあるルート証明書が、クライアントにインストールされていない場合は、その SSL 証明書自体も信用できないものと解釈し、冒頭のエラーを表示させます。
このエラーは、本来は信用すべきルート証明書が入っていない場合にも該当します。
例えば、会社独自の証明機関 (CA) を立てて、その社内の web サーバに SSL 証明書を発行、インストールし、ActiveDirectory の機能等でクライアントにルート証明書をインストールしている場合、ドメイン内のクライアントは問題ありませんが、ドメインに入っていないクライアントがアクセスした場合は、ルート証明書がインストールされていないので冒頭のエラーが表示されます。
Edge の場合、DLG_FLAGS_INVALID_CA というエラーコードが表示されたらこれが該当しています。
対処策概要
Web サーバ管理者が分かるのであれば、Web サーバ管理者に確認した上で、ルート証明書をクライアントにインストールします。
Web サーバ管理者が不明なのであればアクセスしないのが無難ですが、どうしても見たい場合は自己責任で『続行する』ボタンを押します。
対処策詳細
ルート証明書をインストールするには、まずルート証明書をファイル化します。
先程の『証明のパス』の最上位にあるルート証明書をダブルクリックし、ルート証明書を表示します。
次に、『詳細』タブにある『ファイルにコピー』をクリックし、名前をつけて保存します。これがルート証明書のファイルです。
次に、先程の証明書の確認手順と同様、インターネットオプションの「コンテンツ」の「証明書」をクリックし、「信頼されたルート証明機関」のところでインポートをクリックし、先程のルート証明書のファイルを選択し、案内に従ってインポートします。
3. 中間証明書が無いため、ルート証明書が不明
通常、Web サーバは、SSL 証明書と一緒に中間証明書もクライアントに提示するのですが、あまりスキルの無い人が立てた Web サーバでは、中間証明書のインストールが抜けていたり等で、https アクセス時に中間証明書が提示されない場合があります。
その場合クライアントは、その SSL 証明書がどのルート証明書に属するものかが分からないためエラーになります。
対処策概要
Web サーバ管理者に連絡し、Web サーバに中間証明書をインストールしてもらうようお願いしましょう。
もしくは、ルート証明書のインストールと似た手順で、中間証明書をクライアントにインストールすることでも対処できます。
対処策詳細
中間証明書をファイル化し、IEのインターネットオプションの「コンテンツ」の「証明書」をクリックし、「中間証明機関」のところでインポートをクリックし、先程の中間証明書のファイルを選択し、案内に従ってインポートします。
4. 有効期間が切れている
証明書には有効期間が存在します。単純にその期間が切れている場合もこのエラーが表示されます。証明書の「全般」タブに有効期間が記載されています。
対処策
Web サーバ管理者に連絡し、証明書を更新してもらいましょう。
5. 発行者の手によって失効されている
ERROR_INTERNET_SEC_CERT_REVOKED といった表記がある場合はこれが該当していると思われます。
デジタル証明書においては秘密鍵が流出した場合はそのセキュリティ効果が無意味になります。
そのため、そのような場合、管理者はそのデジタル証明書を CRL というリストに載せ、『その証明書はセキュリティ上問題になりそうだから失効したよ』ということを知らせます。
証明書には CRL の URL (http://〜等) が記載されており、証明書の検証時にはこの CRL をダウンロードして失効の是非を確認します。これは、その証明書だけでなく中間証明書やルート証明書にも同様に失効の確認が行われます。
もしこの類のエラーが出た場合は、(秘密鍵の漏れた証明書を悪用されているケースも考えられますが、それよりも) Web サーバの管理者が知らないところでその証明書を発行した中間 CA なりルート CA が中間証明書やルート証明書を失効した可能性があります。
対処策
サーバの管理者に状況を伝え、確認しましょう。
補足
- どんな原因にせよ、この警告を無視して続行したとしても、通信の暗号化は実行されますので、通信相手以外は盗聴は不可です。問題なのは、通信相手が正しいかどうか、ということです。










コメント
理解できました。
コメントありがとうございます。
証明書まわりはよく使われる技術ですがなかなか複雑なので、不明点がありましたらぜひまたコメントください。
今後も本サイトを宜しくお願いします。