Web アプリのトラブルシュートツールとしての開発者ツール
ブラウザの開発者ツールは Web アプリを作る際のデバッグツールとして活用するだけでなく、様々な使い方がありますが、今回はトラブルシュートツールとしてのさわりを紹介します。
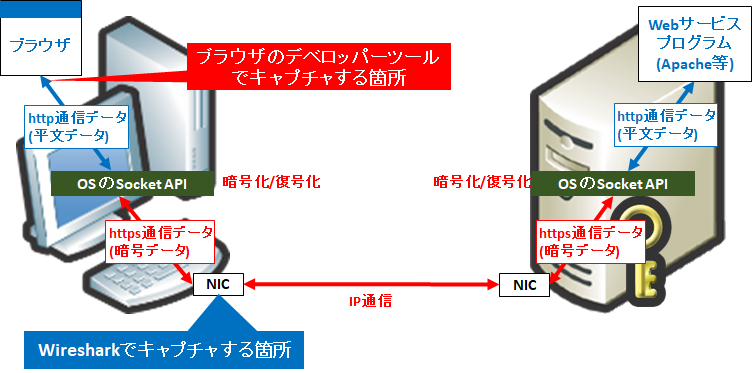
トラブルシュートとしてパケットを見るというと Wireshark でのパケットキャプチャが有名ですが、このご時世 https による暗号化が当たり前になっており、パケットキャプチャでは http のやり取りを見ることが難しいです。少なくとも復号しないといけません。

それに加え、http/2, http/3 はパケットが見にくいです。
そのため、パケットキャプチャに変わる手段として、非常に手軽に使えるトラブルシュートツール【ブラウザの開発者ツール (Developer Tool)】が便利です。
ブラウザをアクティブにした状態で F12 キーを押すと次のように表示されます。ここではブラウザは Chrome をモデルとしていますが、Edge や Firefox でも非常に似た使い勝手で開発者ツールを使うことができます。
開発者ツールの見方
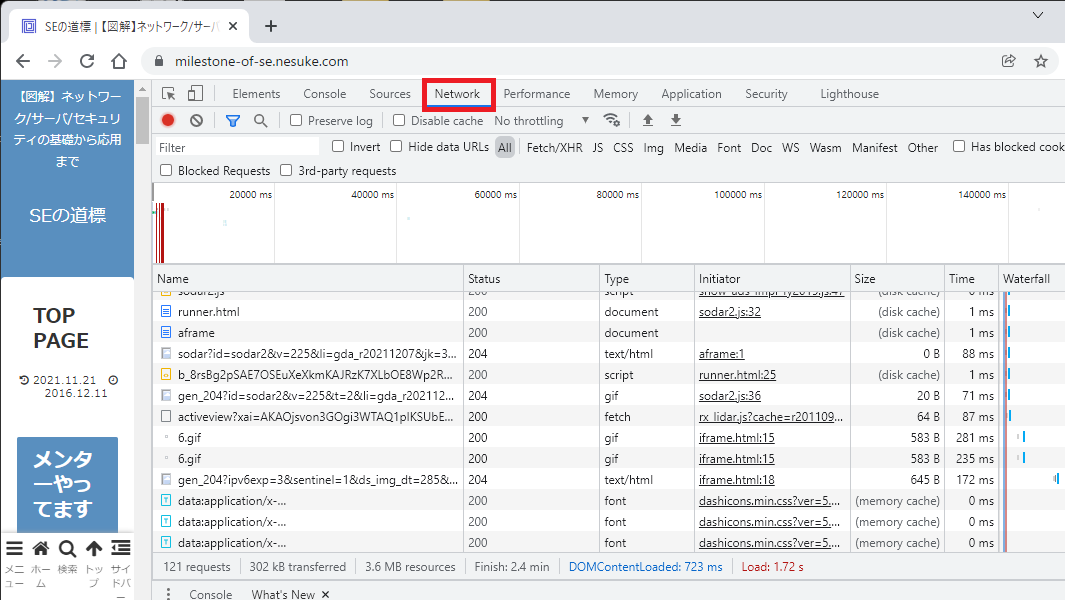
まずは [Network] タブを見ましょう。
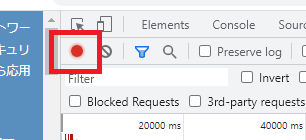
基本的には [Network] タブを開いた時点で以下のように赤丸が表示されており、これはネットワークに流れる http(s) 通信が記録される状態になっています。
表示された画面と、そのページに埋め込まれたリンク (css や jpg 等) がログ (記録) され、表示されます。
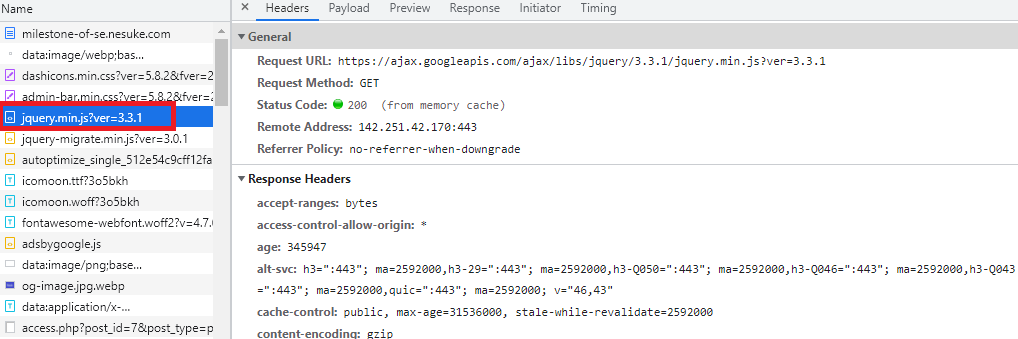
例えば jquery.min.js を取得するための GET リクエストのやり取りは、以下のように左ペインで jquery.min.js をクリックします。すると右ペインに Headers (Response と、下図には見えていないが下の方に Request ヘッダも) が表示されます。
ですがこの状態では、別のページに遷移した場合、前のページのログが上書きされてしまいます。前のページのログを残し続ける場合は、右側にある「Preserve log」にチェックを入れます。
ログを .har ファイルに保存する
トラブルシュートを行う際には、リモートにいる分かる人に見てもらうこともあるでしょう。その場合は以下の手順でログを .har ファイルとしてエクスポート (保存) します。
- [Network] タブを開き、赤丸が表示されていることを確認し、「Preserve log」にチェックを入れます。
- 事象を再現させます。
- 赤丸をクリックします。すると灰色丸に変わり、ログ取得が停止します。
- 「Preserve log」と同じ列の一番左にある下矢印 (Export HAR) ボタンをクリックし、har ファイルとして保存します。
そして保存した .har を解析する人に送りましょう。
.har ファイルをインポートしログを見る
先ほどの Export ボタンの 1 つ左隣にある↑矢印 (Import HAR file) ボタンをクリックすると、ファイル選択画面になりますので、har ファイルを選択すると、ログが見られるようになります。







コメント